Programming | Part#7

Продолжаем. В прошлом посте мы определились с тем, что за аппу мы будем делать — это ИГРА (ну кто бы сомневался xD). И сегодня мы начинаем разработку.
Создадим проект, я назвал Rerun (сам хз почему) и добавим общие изменения в манифест:
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="ru.skazoff.rerun" android:versionCode="1" android:versionName="1.0"> <uses-sdk android:minSdkVersion="15"/> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity" android:label="@string/app_name" android:theme="@style/AppTheme.NoActionBar"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
Мы добавили три строчки:
android:versionCode=»1″ — версия кода
android:versionName=»1.0″ — версия игры
uses-sdk android:minSdkVersion=»15″ — минимальная версия Андройда.
Все это нужно для дальнейших апдейтов игры, если мы что то обновим или исправим баги, то в следующей версии будут «уже другие цЫфры».
Далее создаем класс для рисования, заметьте, что он является потомком View:
public class ViewCanvas extends View{
public ViewCanvas(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw (Canvas canvas) {
super.onDraw(canvas);
}
}
В дальнейшем этот класс нам еще пригодится, а для проверки, пока что просто нарисуем круг.
Еще один класс — круг:
public class MainCircle {
public static final int INIT_RADIUS = 50;
private int x;
private int y;
private int rad;
public MainCircle(int x, int y) {
this.x = x;
this.y = y;
rad = INIT_RADIUS;
}
public int getX() {
return x; }
public int getY() {
return y; }
public int getRad() {
return rad; }
}
Дорабатываем класс ViewCanvas:
public class ViewCanvas extends View{
private MainCircle mainCircle;
private Paint paint;
public ViewCanvas(Context context, AttributeSet attrs) {
super(context, attrs);
initMainCicrcle();
initPaint();
}
private void initPaint() {
paint = new Paint();
paint.setAntiAlias(true);
paint.setStyle(Paint.Style.FILL);
}
private void initMainCicrcle() {
mainCircle = new MainCircle(350, 700);
}
@Override
protected void onDraw (Canvas canvas) {
super.onDraw(canvas);
canvas.drawCircle(mainCircle.getX(), mainCircle.getY(), mainCircle.getRad(),paint);
} }
И далее. Добавляем в нашу activity_main.xml следующий код:
<ru.skazoff.rerun.ViewCanvas
android:layout_width="match_parent"
android:layout_height="match_parent" />
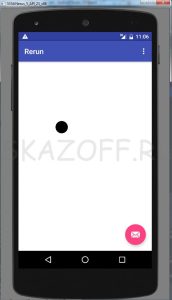
 А также ставим значение бэкграунда #FFF т.е. белым т.к. наш круг будет черный. Запускаем и проверяем что получилось.
А также ставим значение бэкграунда #FFF т.е. белым т.к. наш круг будет черный. Запускаем и проверяем что получилось.
Не обращаем внимание на розовый конверт в углу, я как уже говорил тестю бету Андройд студии 2, так что у вас может все немного отличаться. Комменты к коду я не писал умышленно — попробуйте его воспроизвести и самостоятельно разобраться что там к чему, основные моменты по классам я уже рассказал.
Добавить комментарий