Programming | Part#8

Всем доброго времени суток, и мы продолжаем делать игрушку на андройд.
В прошлом посте мы создали наш проект и разобрались с рисованием в Андройде (с помощью только встроенных функций) в итоге на нашем фоне рисовался кружочек. Что касается логики приложения — в ViewCanvas ее пихать «не правильно» поэтому создадим отдельный класс GameManager:
public class GameManager {
public void onDraw(Canvas canvas) {
}
}
В который перенесем все что относится к нашему кругу. Называется такое — рефакторинг.
public class GameManager {
private MainCircle mainCircle;
private Paint paint;
public GameManager() {
initMainCicrcle();
initPaint();
}
private void initPaint() {
paint = new Paint();
paint.setAntiAlias(true);
paint.setStyle(Paint.Style.FILL);
}
private void initMainCicrcle() {
mainCircle = new MainCircle(350, 700);
}
public void onDraw(Canvas canvas) {
canvas.drawCircle(mainCircle.getX(), mainCircle.getY(), mainCircle.getRad(),paint);
}
}
А наш ViewCanvas будет выглядеть уже вот так:
public class ViewCanvas extends View{
private GameManager gameManager;
public ViewCanvas(Context context, AttributeSet attrs) {
super(context, attrs);
gameManager = new GameManager();
}
@Override
protected void onDraw (Canvas canvas) {
super.onDraw(canvas);
gameManager.onDraw(canvas);
}
}
Теперь, в общем то все неплохо, у нас рисуется круг (далее заменим на человечка — я его не нарисовал еще просто xD), но когда мы сделаем замену, некоторые методы из этих нам уже нужны не будут, однако все еще будет нужен следующий код, а именно определение размеров экрана и его центра.
Дорабатываем ViewCanvas следующим образом:
public class ViewCanvas extends View{
private static int width;
private static int height;
private GameManager gameManager;
public ViewCanvas(Context context, AttributeSet attrs) {
super(context, attrs);
initWidthAndHeight(context);
gameManager = new GameManager(this, width, height);
}
private void initWidthAndHeight(Context context) {
WindowManager windowManager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
Display display = windowManager.getDefaultDisplay();
Point point = new Point();
display.getSize(point);
width=point.x;
height=point.y;
}
@Override
protected void onDraw (Canvas canvas) {
super.onDraw(canvas);
gameManager.onDraw(canvas);
}
}
Таким образом мы передаем в наш GameManager ширину и высоту. GameManager будет таким:
public class GameManager {
private MainCircle mainCircle;
private ViewCanvas viewCanvas;
private static int widht;
private static int height;
private Paint paint;
public GameManager(ViewCanvas viewCanvas, int w, int h) {
this.viewCanvas = viewCanvas;
widht = w;
height = h;
initMainCicrcle();
initPaint();
}
private void initPaint() {
paint = new Paint();
paint.setAntiAlias(true);
paint.setStyle(Paint.Style.FILL);
}
private void initMainCicrcle() {
mainCircle = new MainCircle(widht/2, height/2);
}
public void onDraw(Canvas canvas) {
canvas.drawCircle(mainCircle.getX(), mainCircle.getY(), mainCircle.getRad(),paint);
}
}
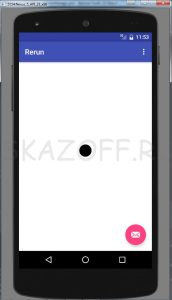
 Запускаем и вот что получается. Наш круг уже в центре плюс к этому мы в любой нужный нам момент сможем использовать данные о размере экрана пользователя благодаря созданным переменным.
Запускаем и вот что получается. Наш круг уже в центре плюс к этому мы в любой нужный нам момент сможем использовать данные о размере экрана пользователя благодаря созданным переменным.
В следующей части продолжим, а я пошел доделывать магазин и рисовать «пиксельного человечка».
Добавить комментарий